Halloween Lösung: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „== Grundsätzliche Überlegungen == right|300px|border|Auswahl Grundlagen Bei diesen einführenden Beispiele brauchst du nur Blöcke au…“) |
|||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Grundsätzliche Überlegungen == | == Grundsätzliche Überlegungen == | ||
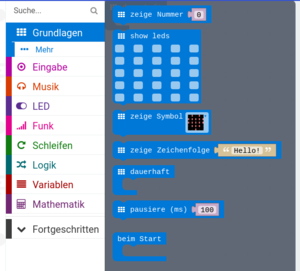
| − | [[File:Grundlagen. | + | [[File:Grundlagen.png|right|300px|border|Auswahl Grundlagen]] |
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | ||
* Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | * Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | ||
| Zeile 6: | Zeile 6: | ||
</spoiler> | </spoiler> | ||
* Wie schaffst du es, ein bewegtes Bild zu bekommen? | * Wie schaffst du es, ein bewegtes Bild zu bekommen? | ||
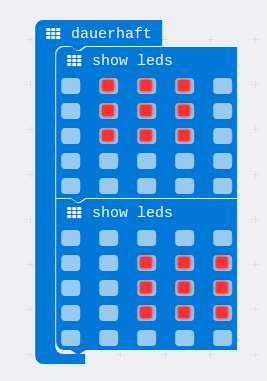
| − | <spoiler text="Lösung">[[Datei:bewegt.png|border| | + | <spoiler text="Lösung">[[Datei:bewegt.png|border|350px|Augen rollen]] |
</spoiler> | </spoiler> | ||
== Tipps und Tricks == | == Tipps und Tricks == | ||
* Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein. | * Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein. | ||
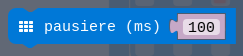
| − | <spoiler text="Lösung">[[Datei:pausieren.png|border| | + | <spoiler text="Lösung">[[Datei:pausieren.png|border|350px|Pausen-Block]] |
</spoiler> | </spoiler> | ||
* Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren. | * Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren. | ||
* Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen. | * Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen. | ||
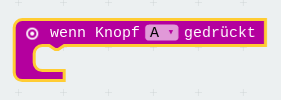
| − | <spoiler text="Lösung">[[Datei:KnopfA.png|border| | + | <spoiler text="Lösung">[[Datei:KnopfA.png|border|350px|Bock Wenn A gedückt-Block]] |
</spoiler> | </spoiler> | ||
| Zeile 21: | Zeile 21: | ||
== Komplettlösungen == | == Komplettlösungen == | ||
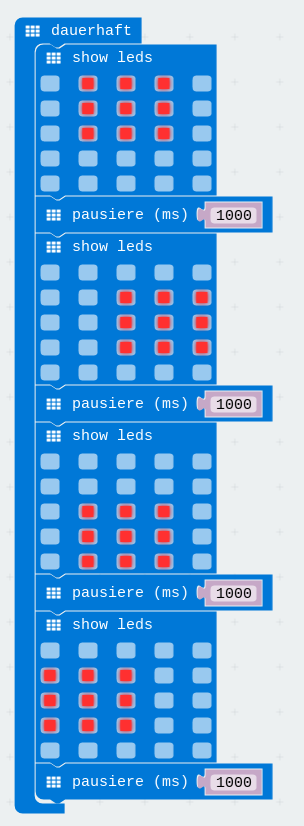
; So könnte dein Programm aussehen. | ; So könnte dein Programm aussehen. | ||
| − | <spoiler text="Lösung">[[Datei: | + | <spoiler text="Lösung">[[Datei:programm-ganz.png|border|350px|Vorschlag für das Programm]] |
</spoiler> | </spoiler> | ||
Aktuelle Version vom 2. Mai 2018, 13:39 Uhr
Grundsätzliche Überlegungen
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
- Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
- Wie schaffst du es, ein bewegtes Bild zu bekommen?
Tipps und Tricks
- Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein.
- Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
- Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
Komplettlösungen
- So könnte dein Programm aussehen.